How To Remove All Wordpress Filterable Portfolio
Case studies can exist an extremely valuable marketing tool. Consumers love a skilful case study because they love a adept story. And information technology does seem that the companies/brands that tell the all-time stories are the best marketers, specially if their stories are backed with quality products and services. If you lot take a lot of great example studies that yous desire to share with the earth on your website, it helps to put some thought into how you lot want to organize them for your visitors.
In this use case tutorial, I'thousand going to show you how to create a filterable portfolio with in-post navigation to organize your case studies. To exercise this, I'm going to exist using Divi's Filterable Portfolio Module to blueprint a portfolio grid that matches the design of the layout, and I'll be using the Post Navigation Module to provide next and previous links to brand information technology easier for users to browse through case studies of the aforementioned category.
Sneak Peek
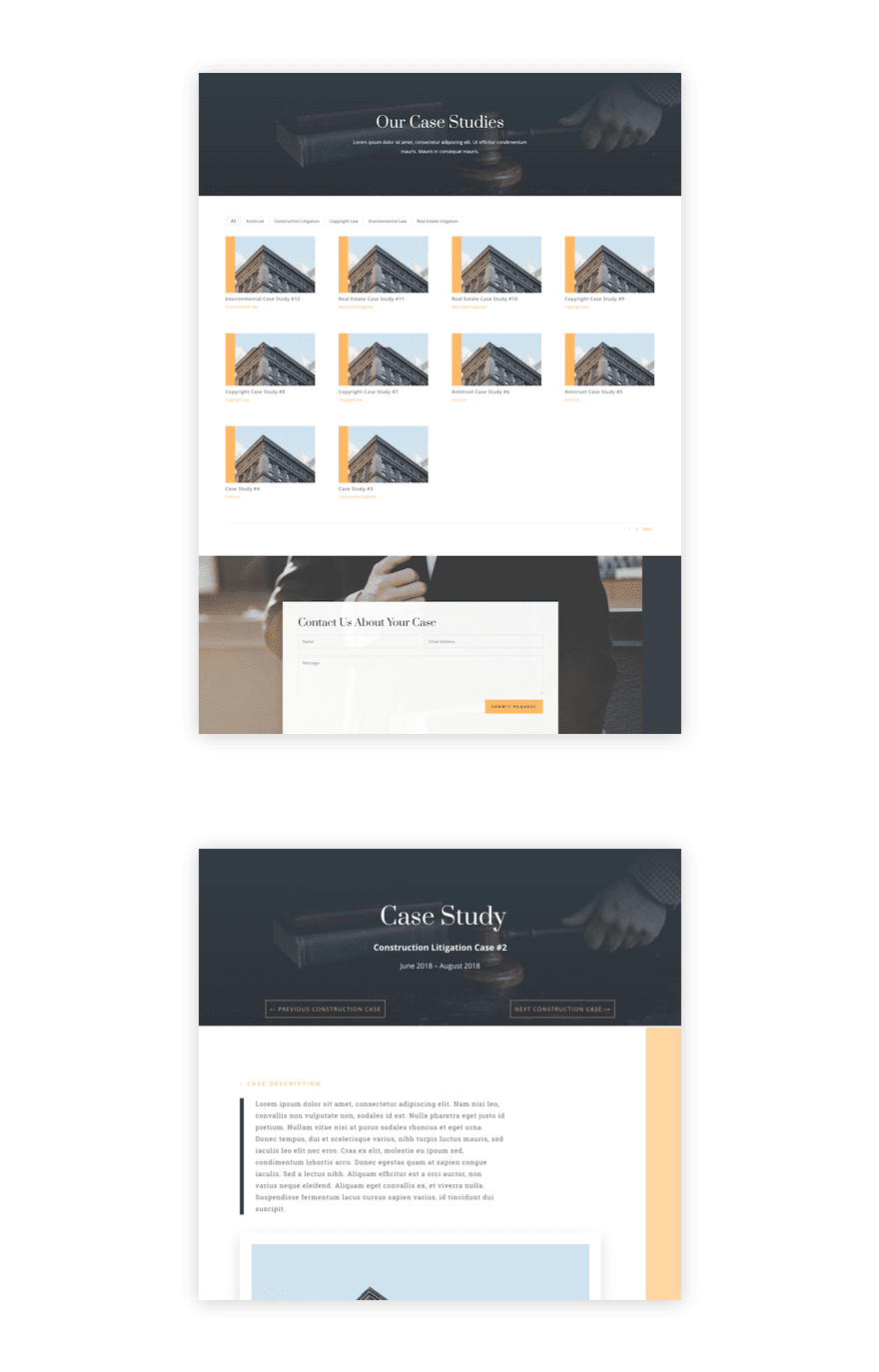
Hither is a preview of the portfolio page and post navigation I will be creating.

What You Demand for This Tutorial
For this use example tutorial, y'all will exist using the following:
- Divi Theme
- Divi Police Firm Layout Pack (included with Divi)
- Divi Filterable Portfolio Module (included with Divi)
- Divi Post Navigation Module (included with Divi)
Creating Project Categories for Your Example Studies
In addition to the normal blog post type, Divi has an boosted projection postal service type that allows you to organize projects similar y'all would for normal weblog posts. Since I volition need my projects/instance studies to be organized by category, it helps to add the project categories earlier we offset adding new case studies as project posts.
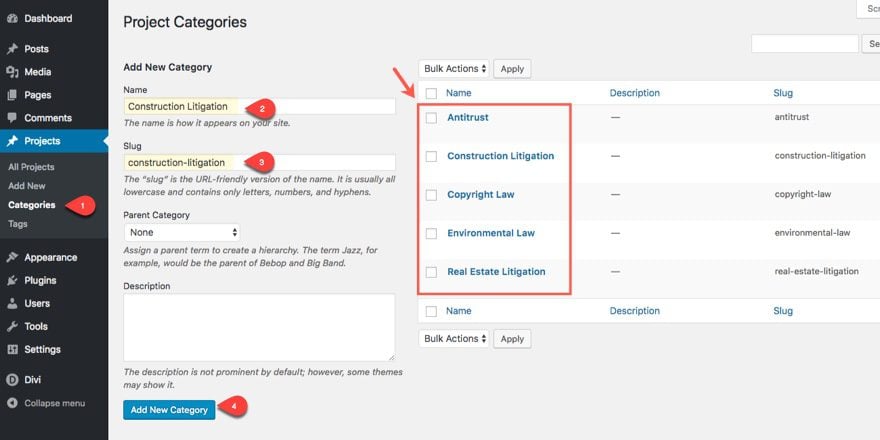
To add a new project category, go to your WordPress dashboard and navigate to Projects > Categories. Then enter the name and slug for your new category and click the Add together New Category button.

Y'all volition need to practice this for each category y'all will desire to use.
Hither is a listing of the categories I'm using for this specific Law House use case.
- Antitrust
- Structure Litigation
- Copyright Law
- Environmental Law
- Existent Estate Litigation
Adding Case Studies as New Projects
With your project categories in place, you can starting time creating instance studies as new projects. Since the Law Firm Layout pack already has a Case Study page layout, nosotros can employ that layout for our projection posts.
Creating your Case Study Project Layout
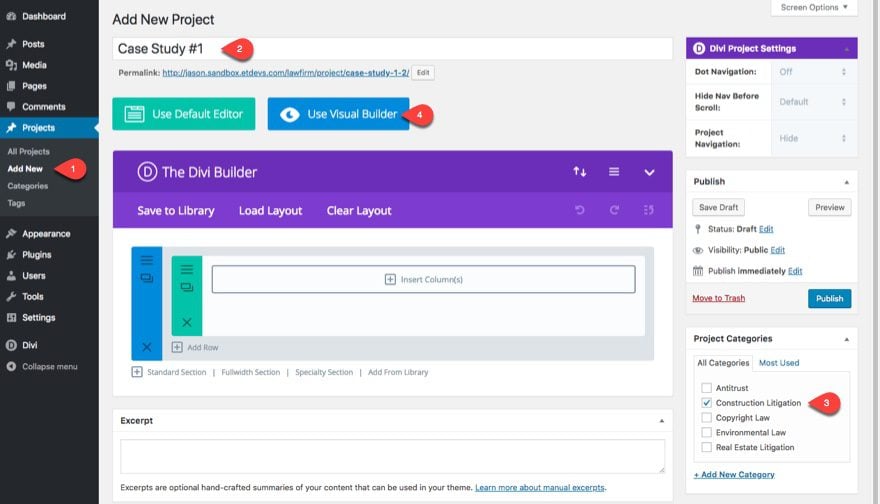
To create your Case Study project layout, navigate to Projects > Add New.
On the Add New Project page, enter a title for the case study and assign your Projection Category. Y'all may also want to add a featured image for your post to be displayed on the portfolio grid, but for this tutorial, I volition be pulling from the mail service to automatically generate a thumbnail (more on this afterwards).
Then deploy the Visual Builder.

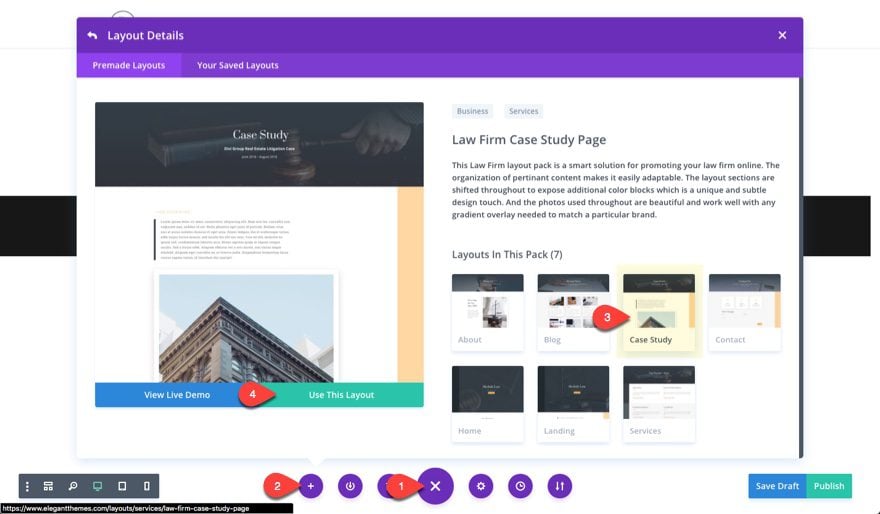
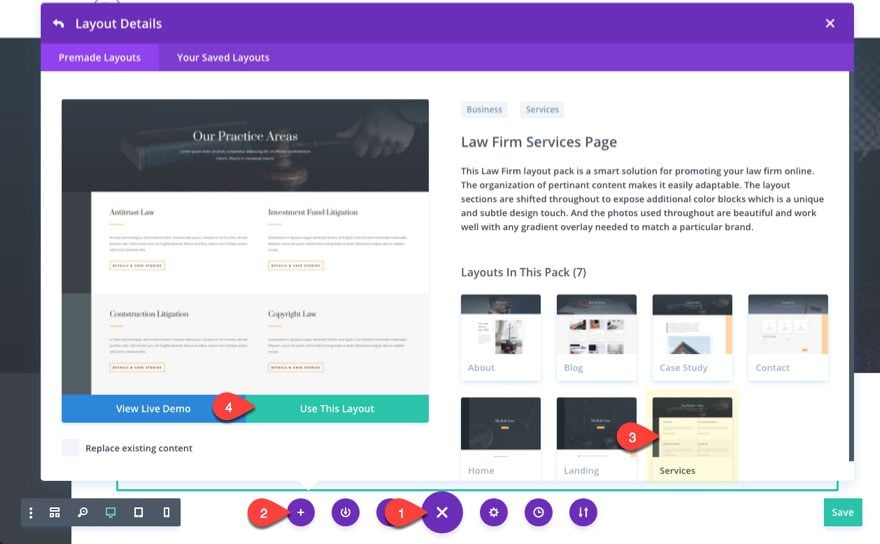
Now y'all are gear up to import your Law Firm Case Study page layout. Open the settings menu at the bottom of the page. Click the Load from Library button and select to use the Police force Business firm Example Study Page Layout from under the Premade Layouts tab.

One time the page has been imported, go ahead and update the Title of the Page with the Title of the specific Example Report.

Adding Post Navigation to Your Example Study Pages
If yous aren't familiar with the postal service navigation module, it basically adds next and previous links to your posts. This will allow you to click to next and previous case studies without having to get back to the main case study portfolio page. Plus, the mail navigation module allows you to link to other posts in the same category instead of all posts in general. So, if the user selects to view a case in a specific category, they can go back and forth to view other cases relevant to their interest. This is commonly done on blogs, but tin can likewise work well for Law Firm case studies.
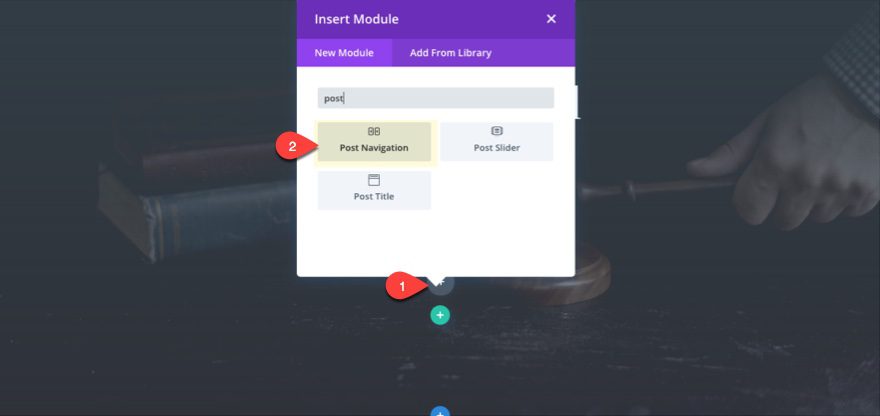
To add mail navigation to your project post, add a new 1-column row nether the text module that holds the title and then add a post navigation module to the row.

Note: We are adding the Mail service Navigation Module to the this post layout before we have other project posts. This means you won't have any other project posts to link to. But since we are going to be using this layout for the rest of our instance studies, I wanted to include the postal service navigation now so that nosotros wouldn't have to add it to each one afterwards.
Setting up the Postal service Navigation Functionality
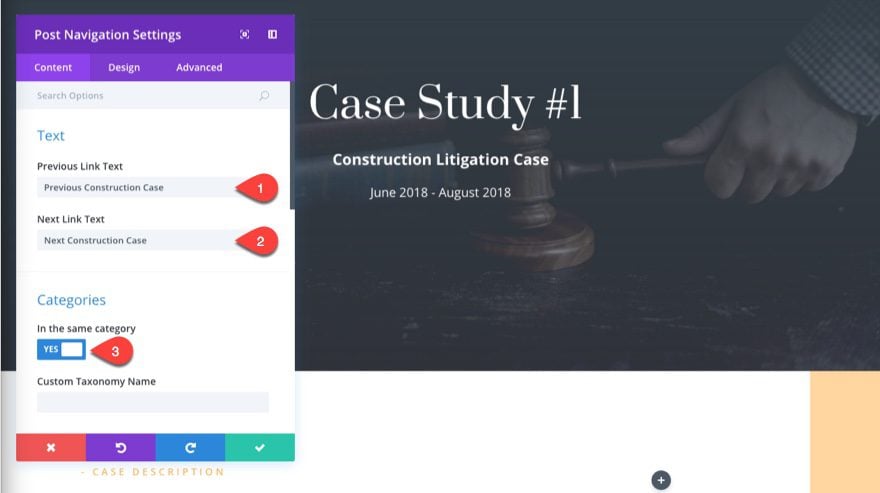
Under the content tab of the postal service navigation settings, y'all accept the option of calculation custom text for your previous and next links (like "next" and "previous"). Past default, the module volition show the mail service title as the link text unless you alter information technology. To make information technology more than articulate to users that they are viewing case studies in the same category, I'1000 going to add the following custom link text for this post (since it is in the Structure Litigation category):
Previous Link Text: "Previous Structure Case"
Next Link Text: "Next Structure Case"
Then select to keep the navigation in the same category.

Styling Your Mail service Navigation Module
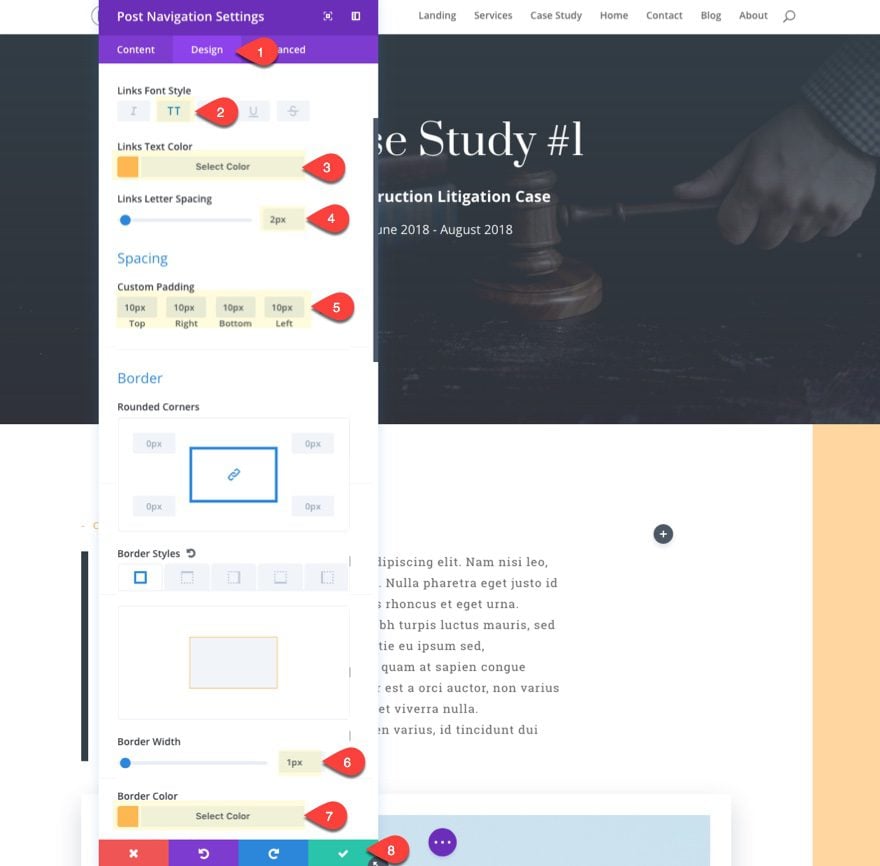
Nether the design tab, style your post navigation module with the following:
Links Font Fashion: TT
Links Text Colour: #ffba60
Links Letter Spacing: 2px
Custom Padding: 10px Top, 10px Correct, 10px Bottom, 10px Left
Border Width: 1px
Border Color: #ffba60
Save Settings.

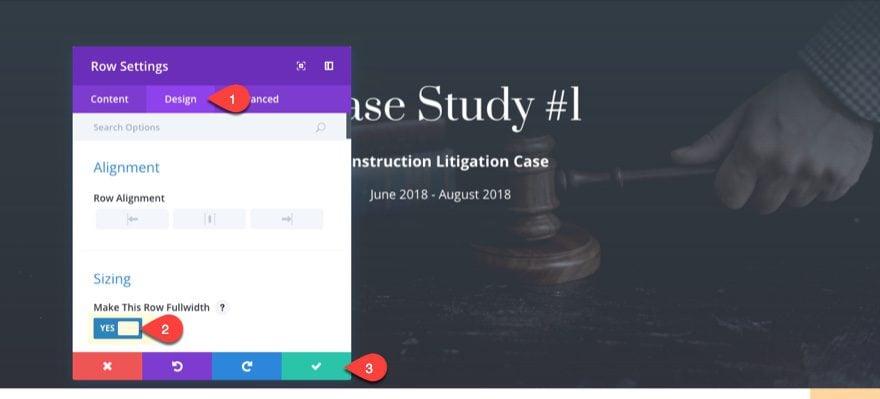
To requite your links a little more room to breathe, go to the row settings and select to make the row fullwidth.

Salvage Layout to Divi Library
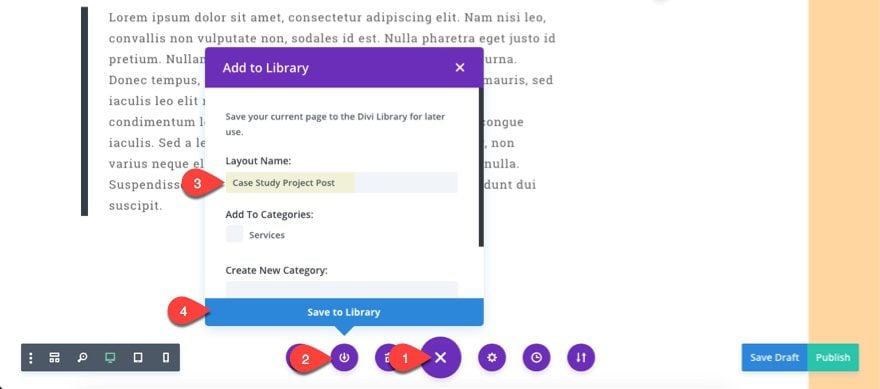
Now that you are finished with the case study layout y'all are going to use for the remainder of your project posts, save information technology to your Divi library. Open the settings menu at the lesser of the visual builder, then click the Salvage to Library icon. In the Add to Library box that pops upward, enter a name for the layout and click Save to Library.

Create the Rest of the Example Study Posts with the New Layout
Now that you have the layout saved to your library, you can keep to add new project posts using this layout. Merely make certain that yous update your post navigation module link text to reverberate the category of the post yous create. For example, if you create a new mail service with the category "Copyright Law", your postal service navigation text links should say "Previous Copyright Case" and "Adjacent Copyright Case".
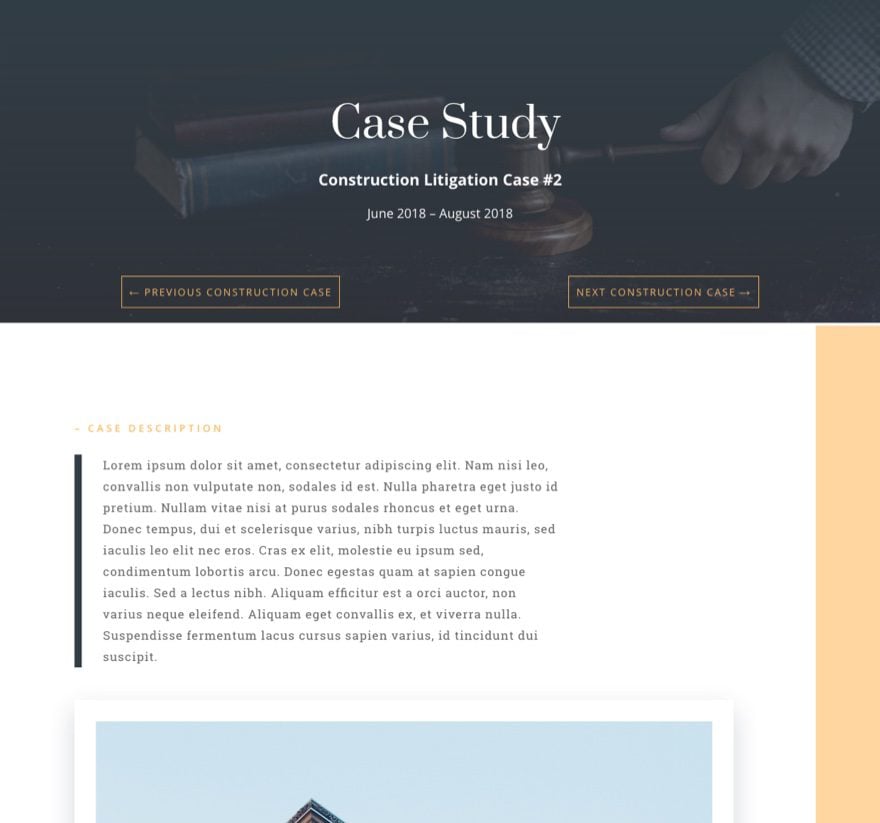
One time you accept enough posts in a category to link to, this is what your new example study post will expect like:

Well that's almost it for the project posts.
Setting Your Postal service Thumbnails to pull the First Image in Your Posts
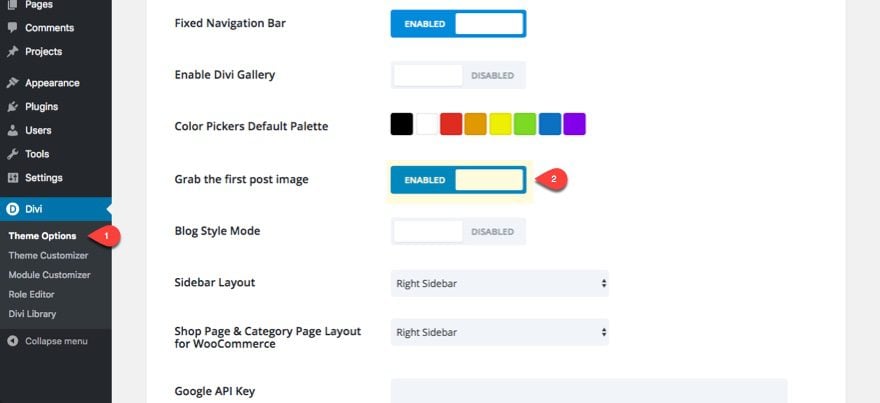
As mentioned before, I didn't ready a featured epitome when creating the project posts. Instead, I'g going to employ the first paradigm in the actual post to exist automatically used as the post thumbnail. To practise this, go to Divi > Theme Options and enable the option to "Grab the kickoff post image".

Creating Your Filterable Portfolio Page
At this signal you lot should have enough categories and posts to create your filterable portfolio page to brandish your instance studies.
Create a new page, give information technology a title and open the visual builder. And then load the Constabulary Firm Services Page Layout.

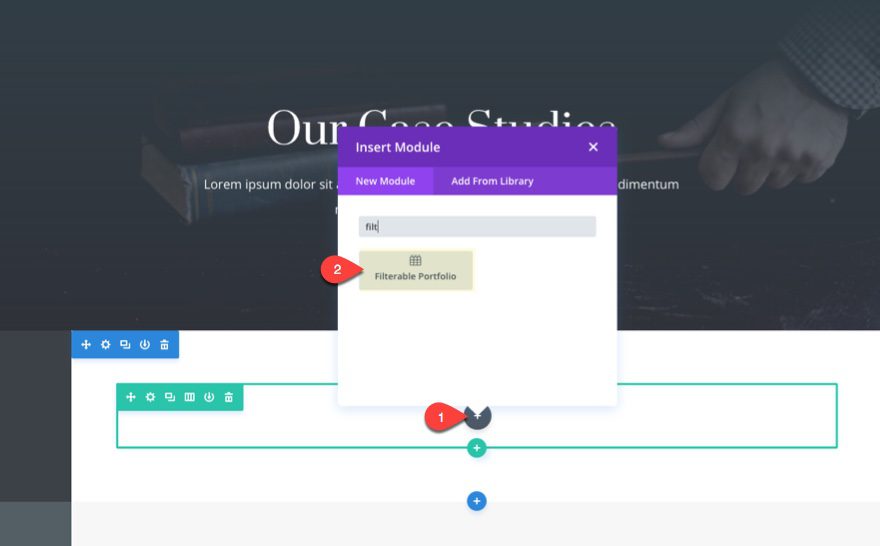
Once the layout is loaded, update the Title to "Our Case Studies". In the second section (nether the header), change the row to a one-column structure and delete all of the existing modules in the row. Later that, add your filterable portfolio module.

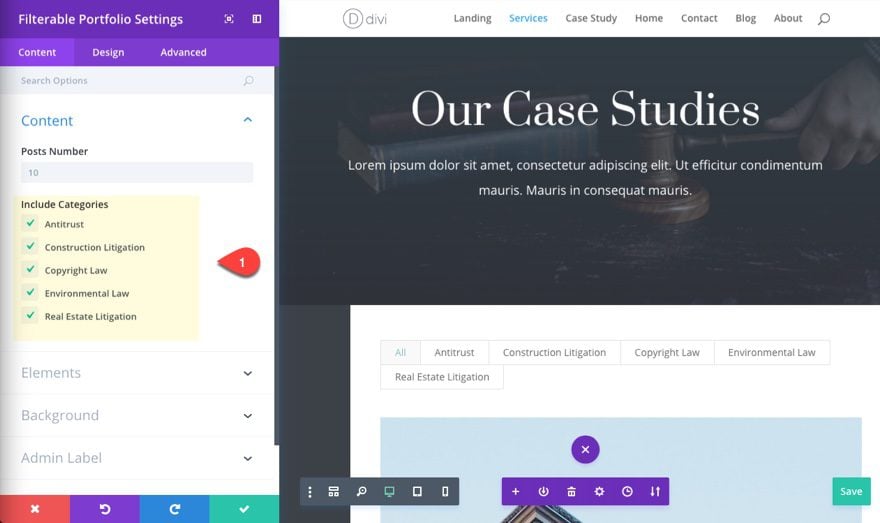
Update the filterable portfolio module settings every bit follows:
Select all the Categories to be included in the portfolio.

Layout: Grid
Zoom Icon Colour: #ffba60
Hover Overlay Color: rgba(84,95,102,0.92)
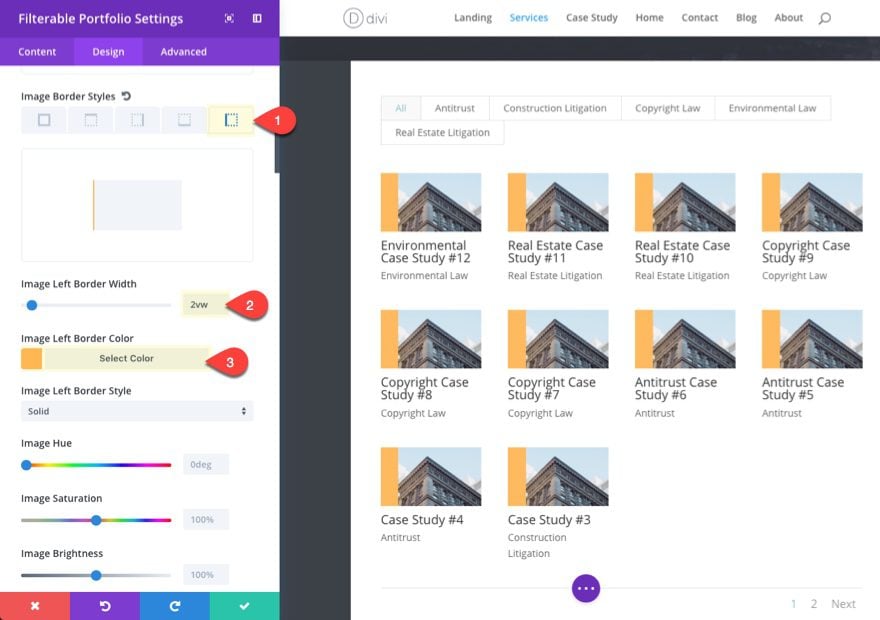
Then add together a Left Border with the following:
Image left Border width: 2vw
Image Left Border Color: #ffba60

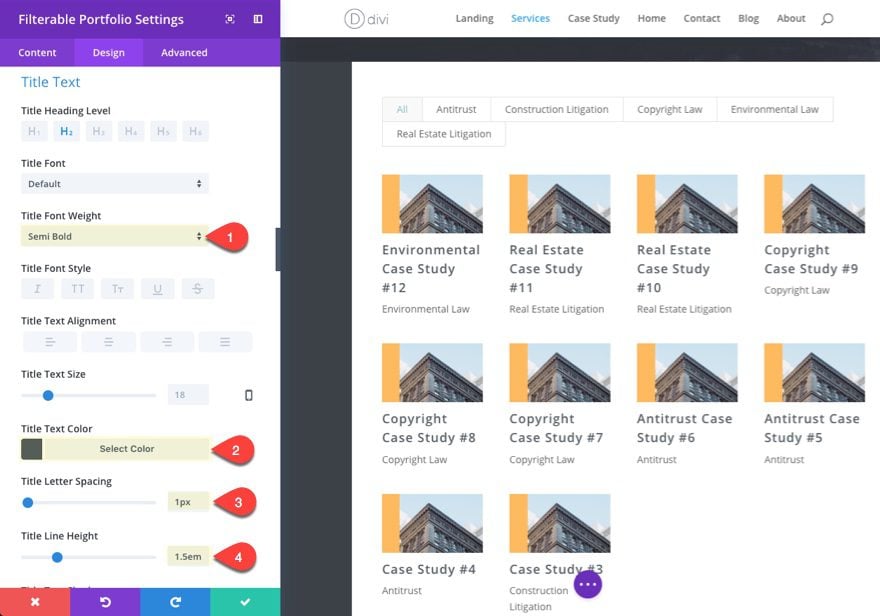
Then customize the title and meta text.
Championship Font Weight: Semi Bold
Title Text Color: #545f66
Title Letter Spacing: 1px
Title Line Summit: 1.5em

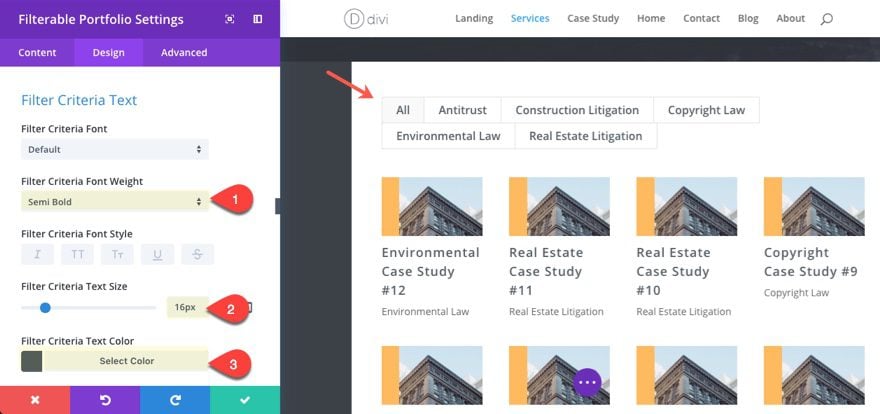
Update the Filter Criteria text.
Filter Criteria Weight: Semi Bold
Filter Criteria Text Size: 16px
Filter Criteria Text Color: #545f66

Lastly, change the meta text and pagination text colour to #ff9000.
Deleting Sections You Don't Need
Now all you have to practice is make clean up the residual of the layout by deleting the sections you don't need.
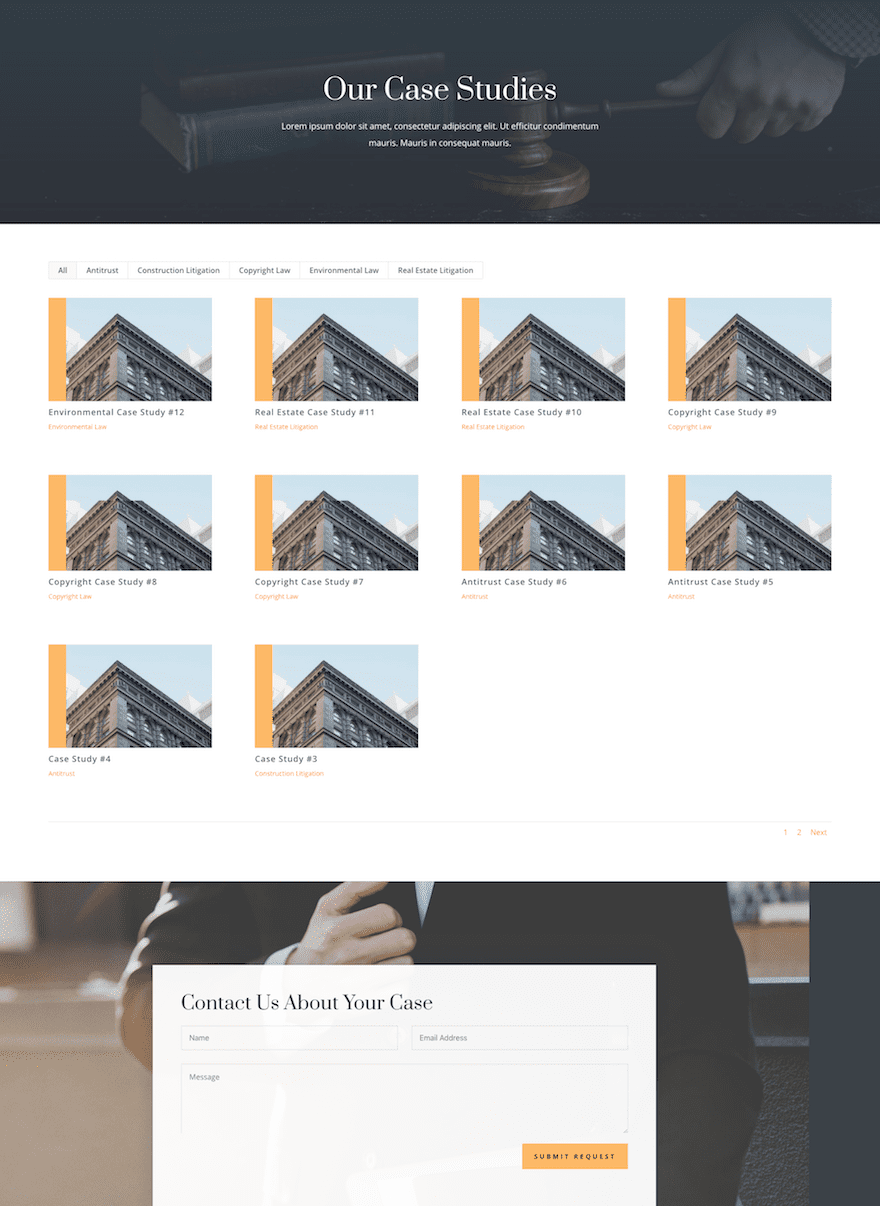
Here is the concluding effect.

Notice that the thumbnail images are nevertheless because they are pulling the aforementioned kickoff image in each of the posts.
At present you lot should be able to filter the instance studies past clicking the filter links above the filigree. One time you select a specific instance study, y'all volition have the option of navigating to next and previous posts in the same category.
Terminal Thoughts
Ultimately, how you organize your instance studies or projects tin can make a large deviation on how users interact with your content. Hopefully this utilize case tutorial gave you a few options that volition assistance you in your next projection.
If you are interested, in that location is more than documentation on the filterable portfolio module and post navigation module in our documentation area on our website.
I look forward to hearing from y'all in the comments.
Thank you!
How To Remove All Wordpress Filterable Portfolio,
Source: https://www.elegantthemes.com/blog/divi-resources/how-to-use-a-filterable-portfolio-and-post-navigation-to-organize-case-studies-with-divi
Posted by: louisterew1970.blogspot.com



0 Response to "How To Remove All Wordpress Filterable Portfolio"
Post a Comment